
Objective
ModCloth has an amazing, devoted, adorable community that already engages with our brand in a variety of ways. At the time of this project, our customers were connecting with us on our social networks (Facebook, Twitter, Instagram, Flickr) and by providing product reviews. We wanted to take this a bit further and evolve our experience to include a social shopping component that addressed our customer’s needs. Our goal was to figure out what a social, community-driven experience could mean for ModCloth which at this point, was very broad.
Initial Exploration
In December 2011, myself and a fellow UX designer spent a few weeks (and a couple long nights) dedicated to creating a visiontype that conveyed a conceptual high-level framework to leverage the power of the community at ModCloth. This was never intended to be a spec we would work off of but meant to show some possibilities. Check it out here. After the dust settled, and the visiontype was presented to our board members, I got back to working on our registration flow until we were able to pick it back up again in April 2012.

Kickoff
The core team consisted of myself (lead designer), a product manager, and a lead engineer (who was more of a consultant at this stage in the project). This core group was part of a larger cross functional team that was wrapping up another project so we had a bit of a head start on the design side. Considering the visiontype was essentially a prototype we decided to put it front of customers to understand what content could be most valuable and potentially give us a signal on where we could start. Overall, users responded very positively to the visiontype and our big takeaways were that outfit photos and finding “others like me” were useful when making purchase decisions.
"I love being able to see different pieces on real people with different body types" - Anna S.
Discovery
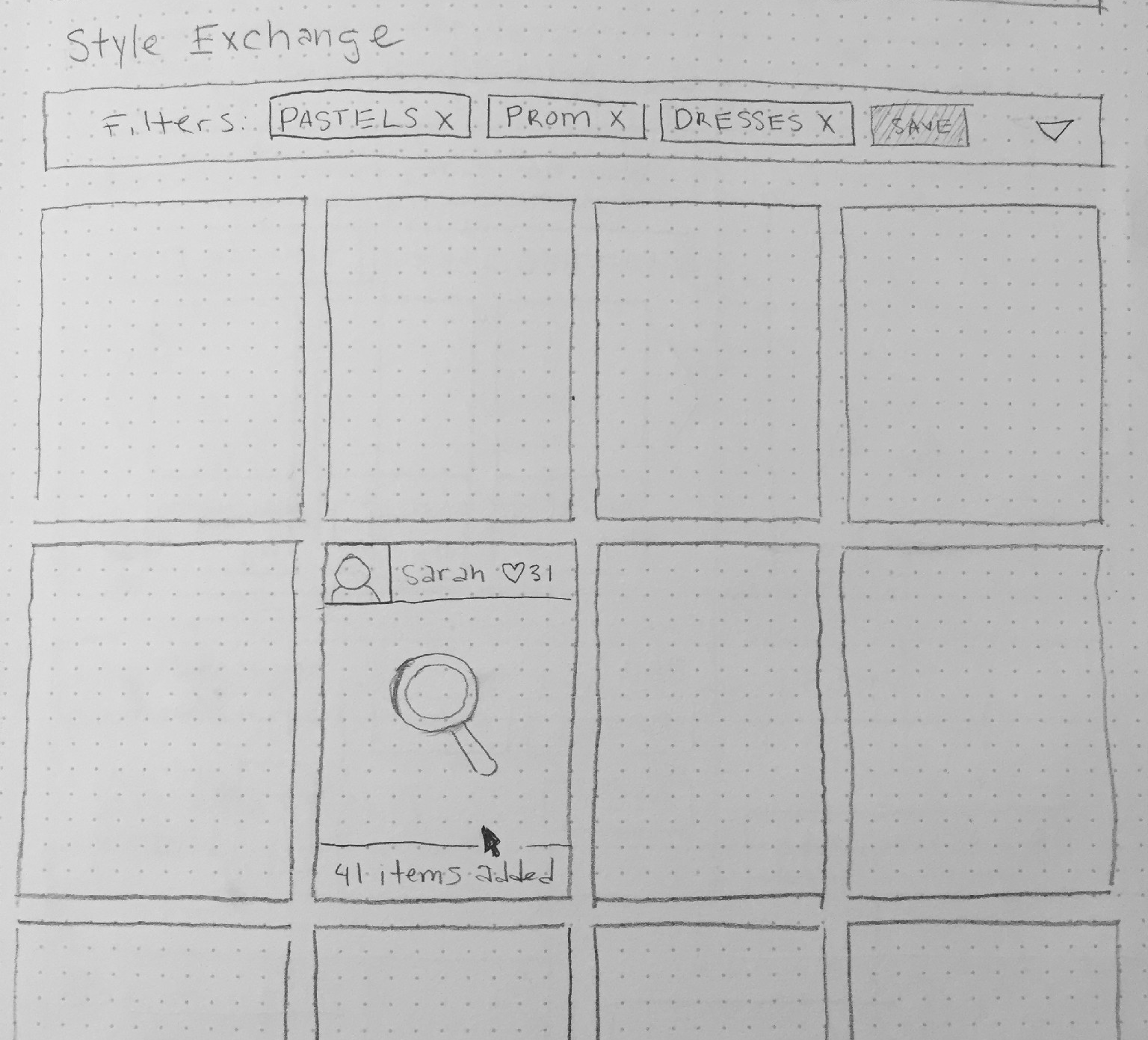
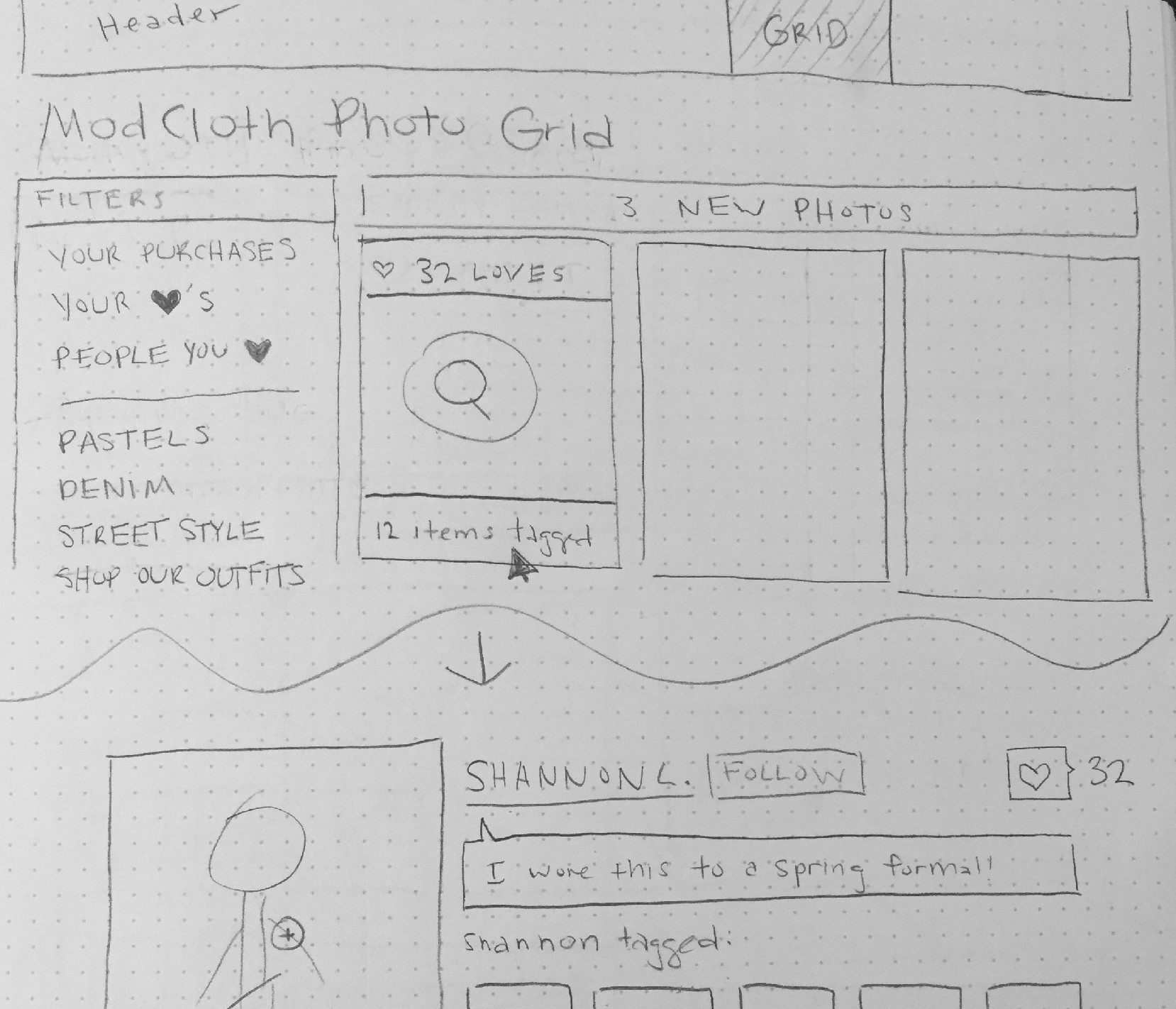
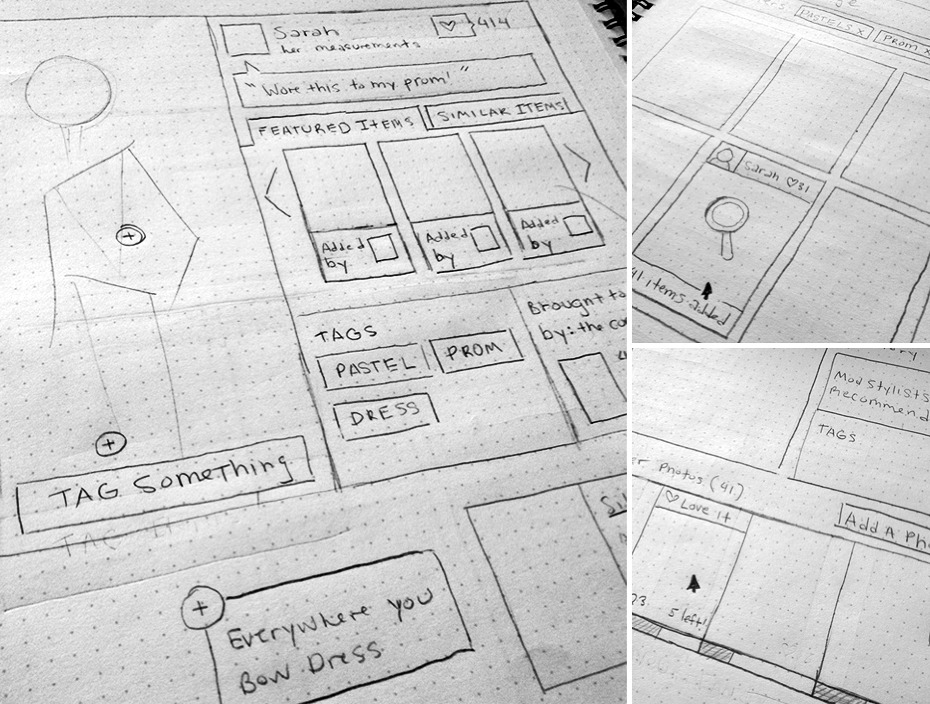
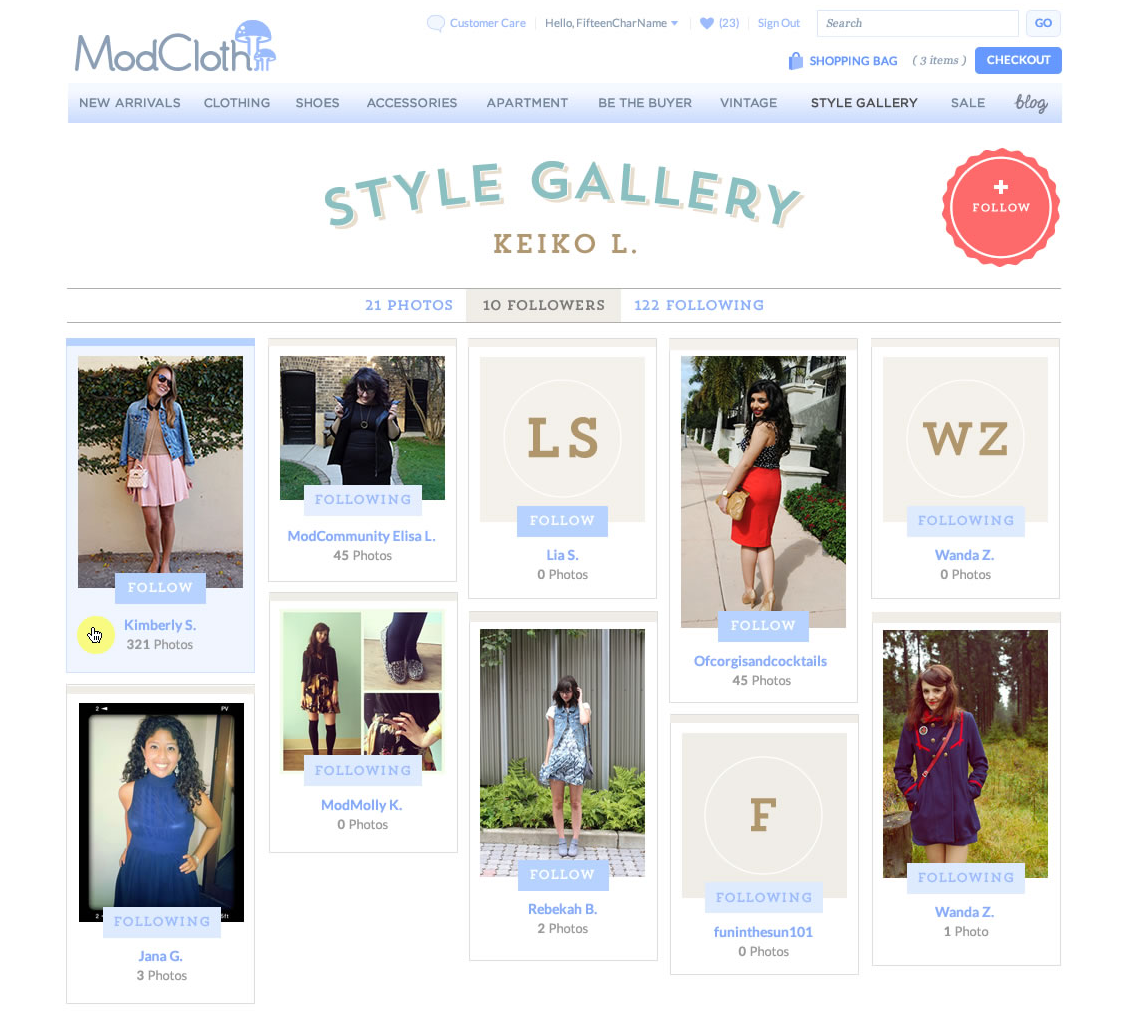
The customer needs we wanted to address were “I need outfit inspiration & style advice” and “I want to connect with people like me”. The team went through several brainstorming exercises with a variety of people to generate ideas. I was tasked with synthesizing these ideas into sketches, wireframes and prototypes to test with our customers as well as to share with stakeholders. Two key concepts emerged from this: an outfit photo experience and a profile experience. We knew that outfit photos could be a good area of focus because our customers already upload outfit photos to our Flickr group and this content fulfilled the desire to see product on real people. Ultimately we thought these concepts could increase opportunities for product discovery, inspiration and connections between users.

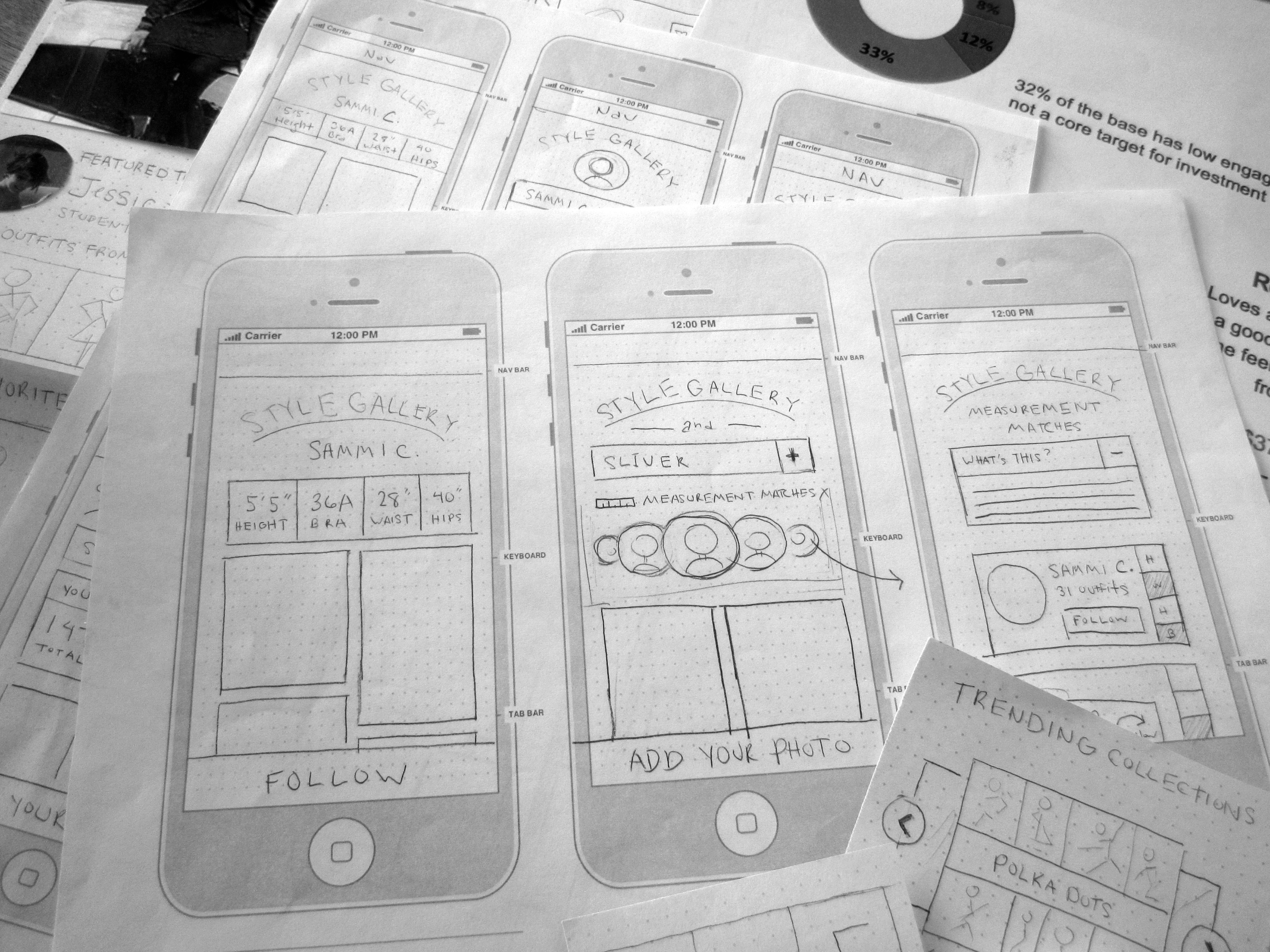
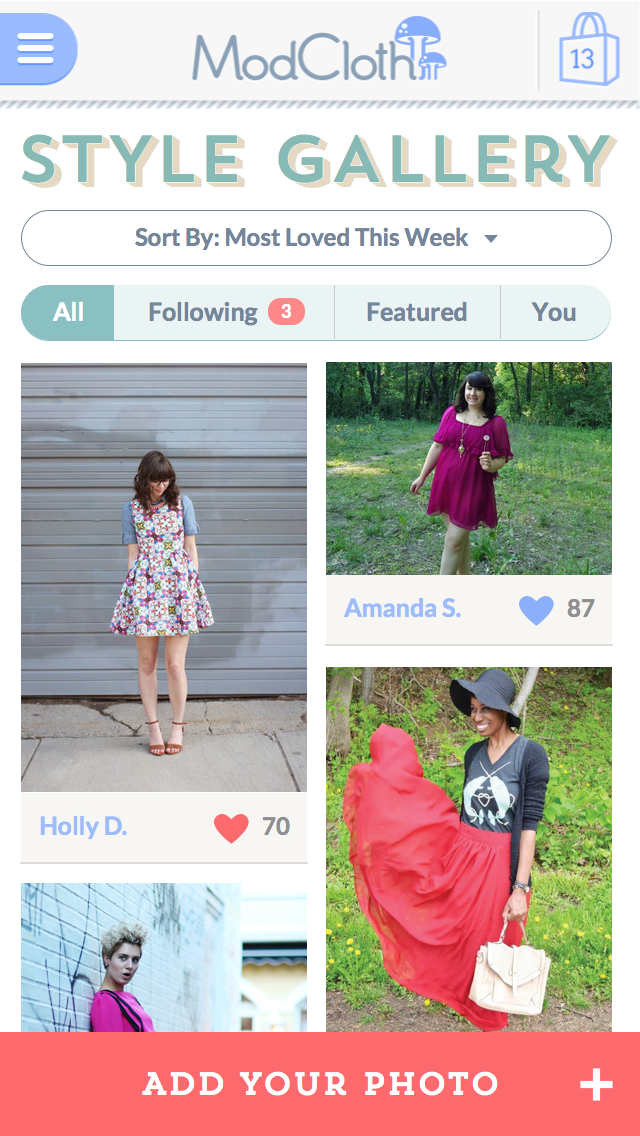
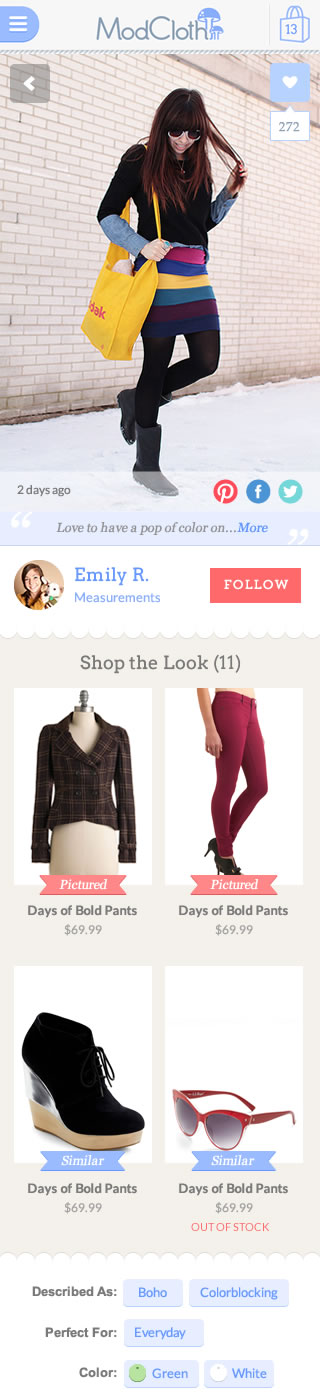
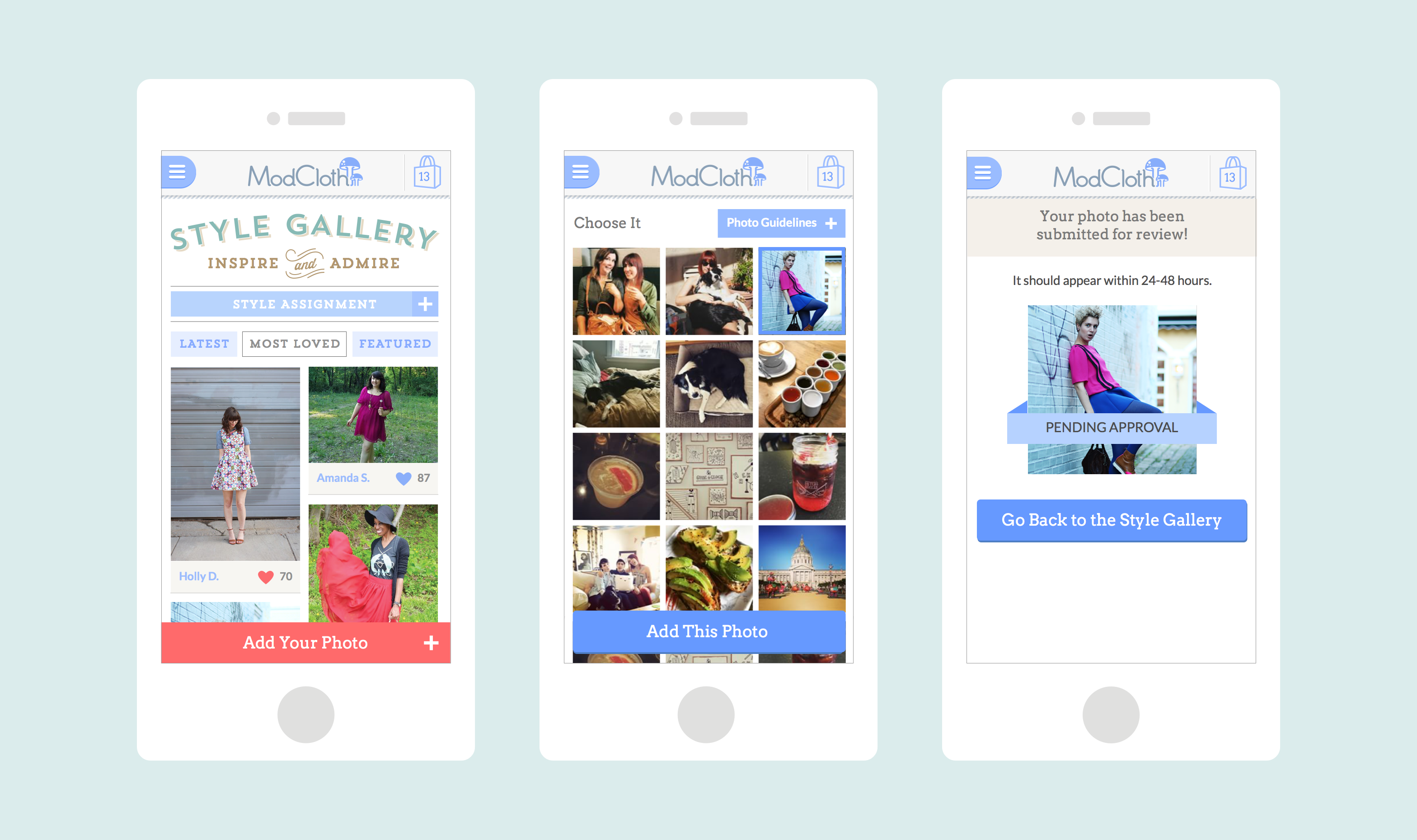
While working through designs for the outfit photo experience, I was very conscious of how users would experience this both on their desktop computers as well as mobile devices. With a huge lift in our traffic coming from mobile, it was important to consider all new product development through this lens.
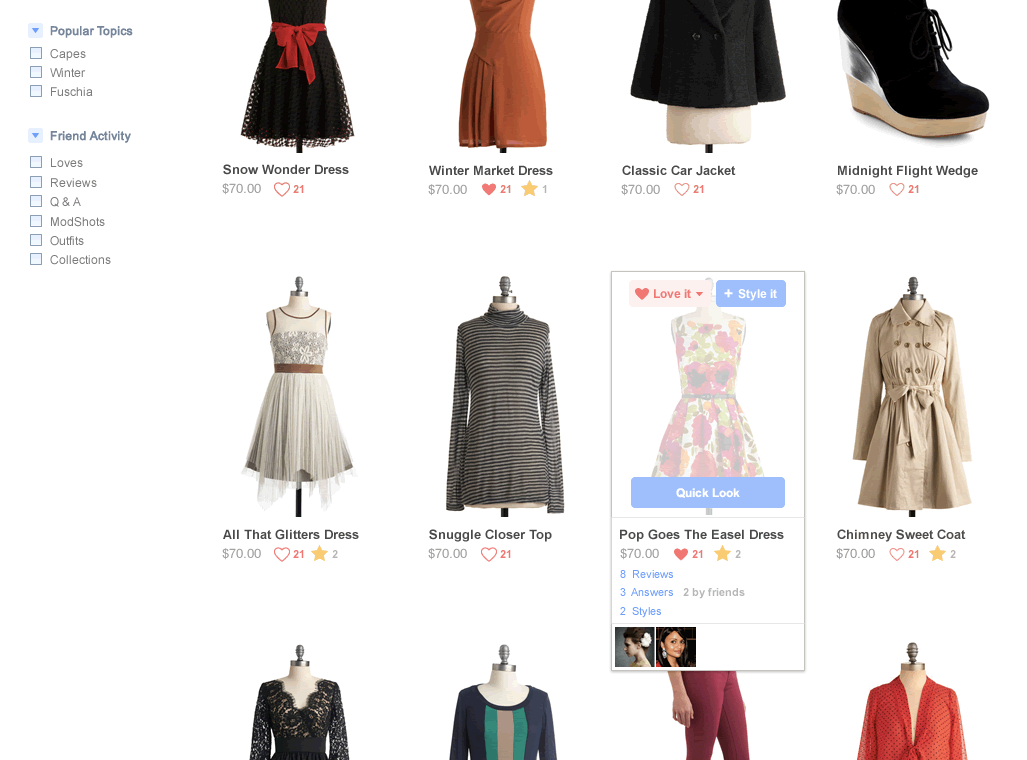
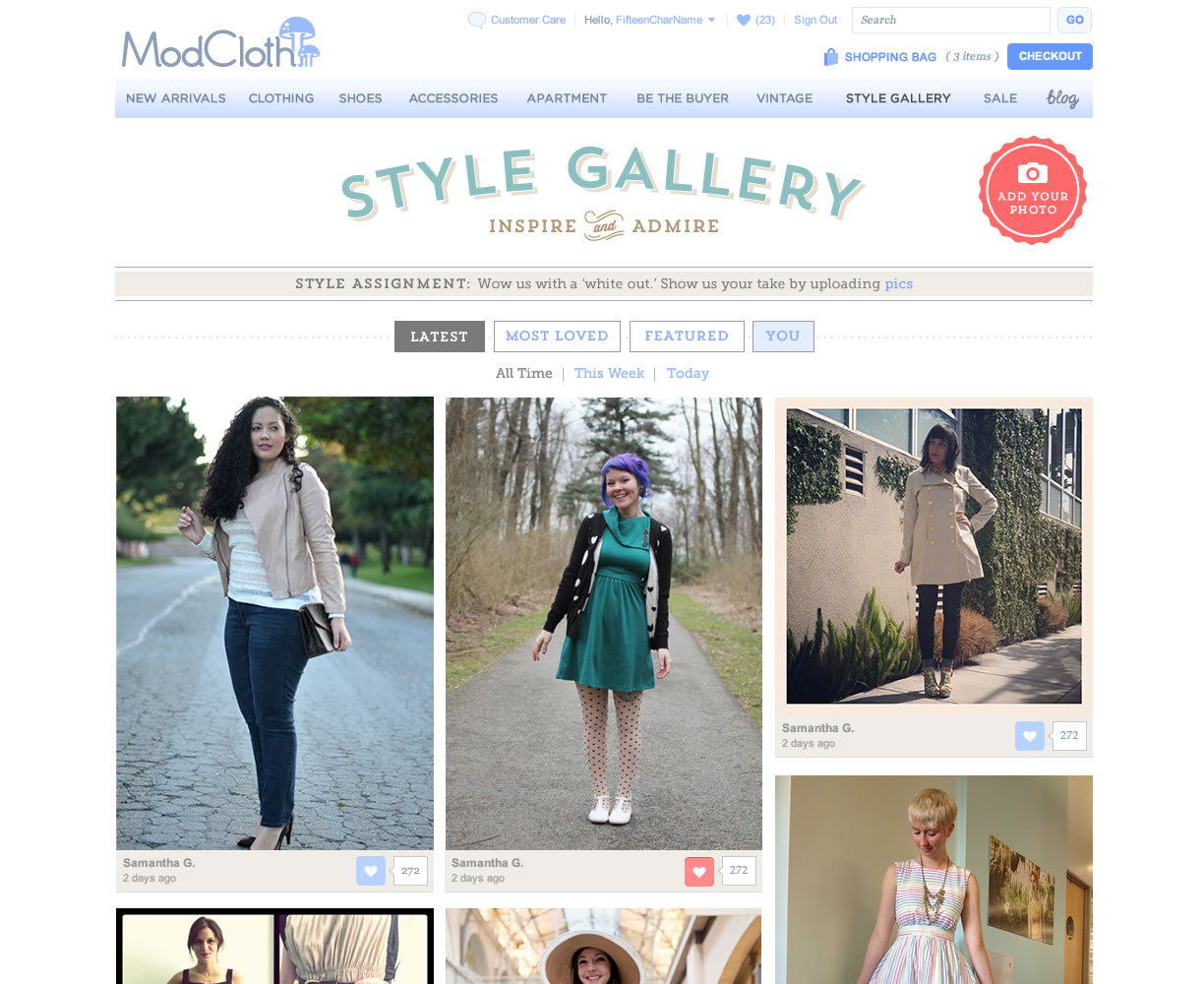
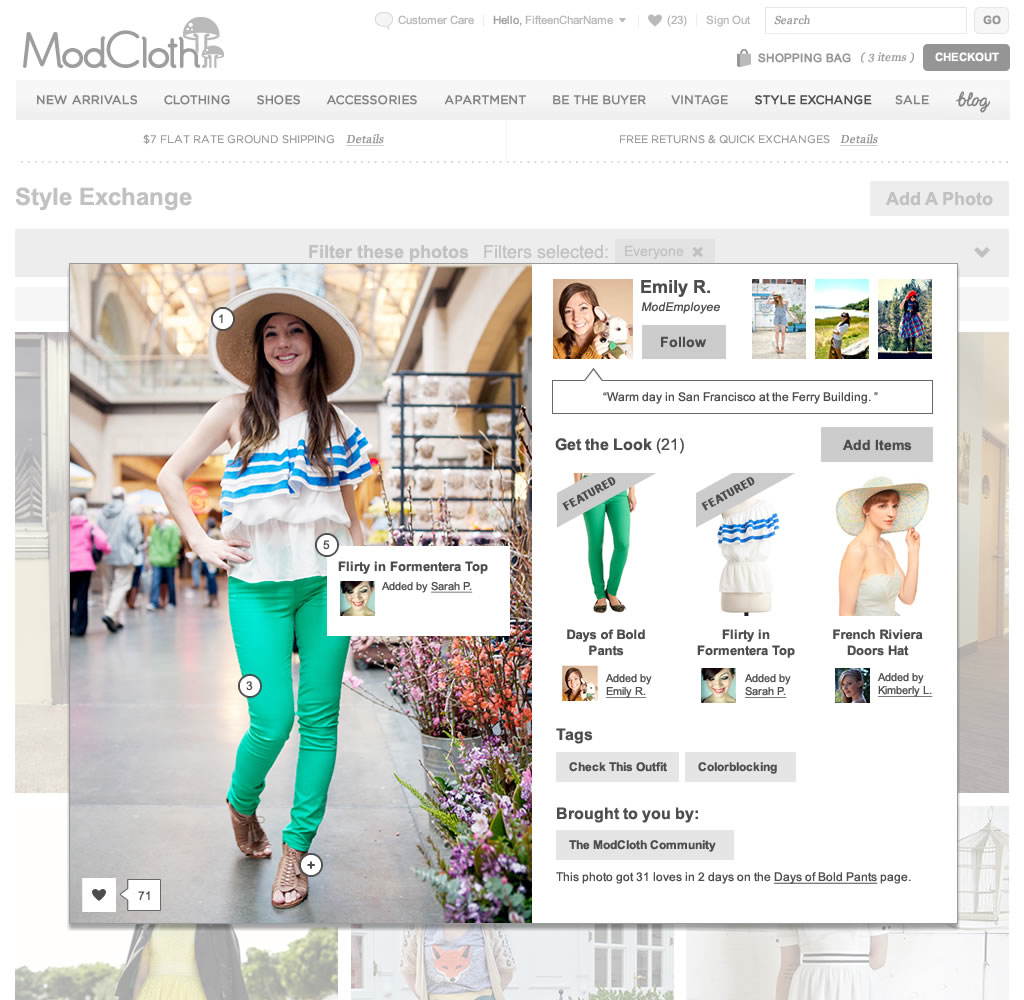
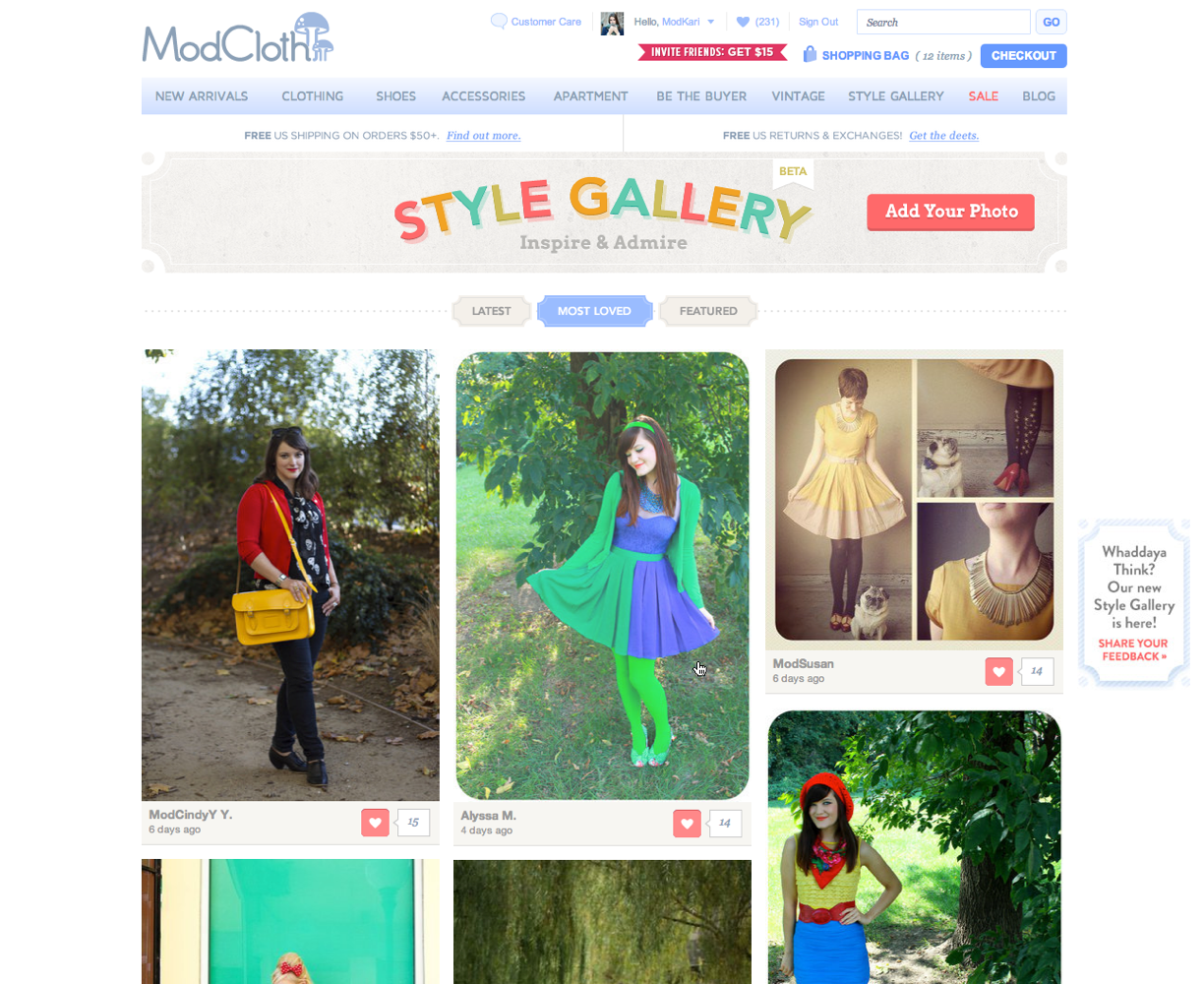
Key parts of the experience included a photo gallery which after talking with engineers felt like a good candidate to build responsively. Along with this was an outfit detail view which would showcase the outfit photo with other info about the contributor, the items she was wearing or had tagged to the look, and other relevant data like tags to pivot to other related looks. As we refined the strategy of the experience we decided it would be more inclusive to allow outfit photos regardless of whether they featured ModCloth items. Considering the brand is vintage inspired we imagined a scenario where someone might upload a photo wearing vintage items and would likely be able to find similar items in our product catalog.
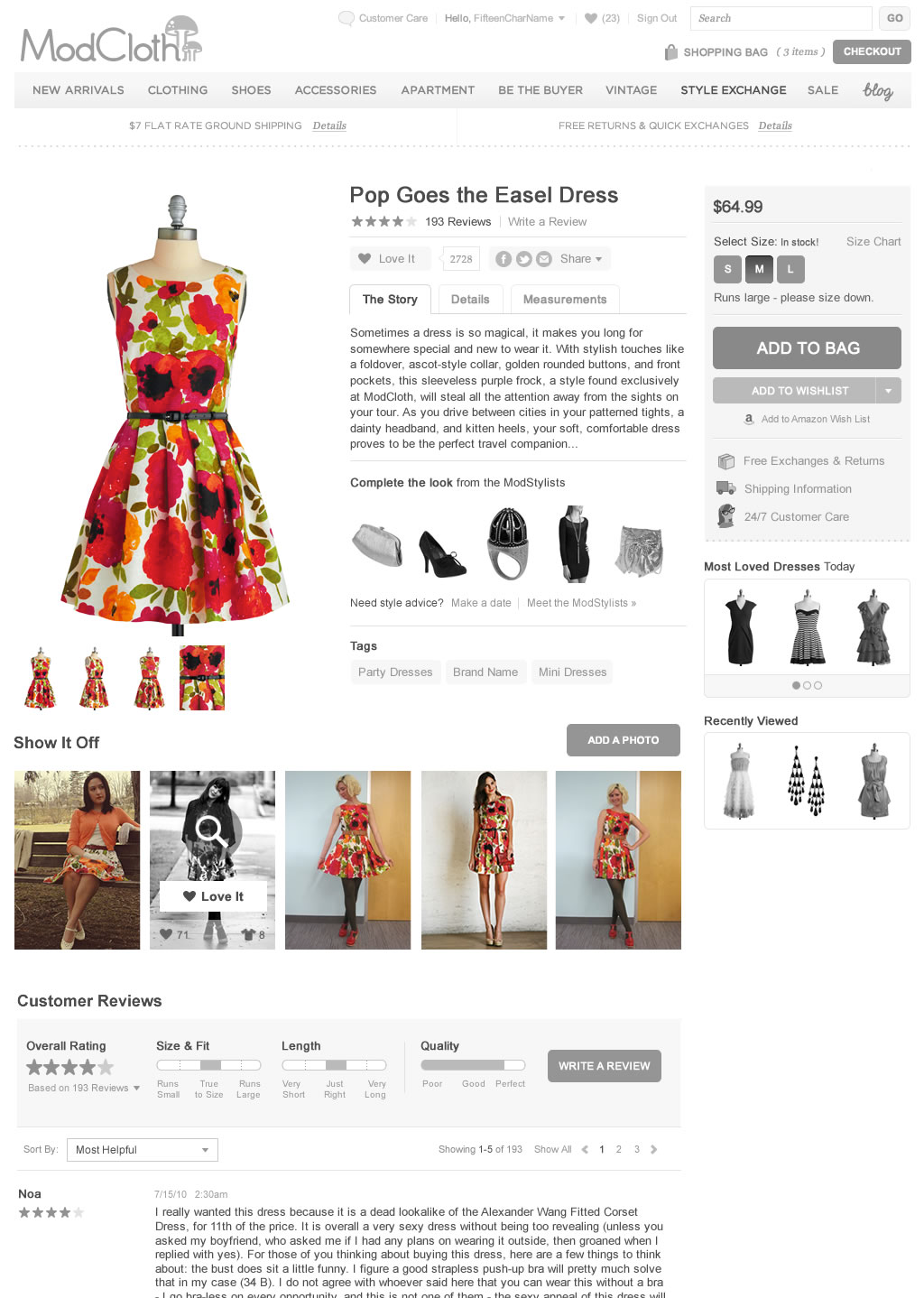
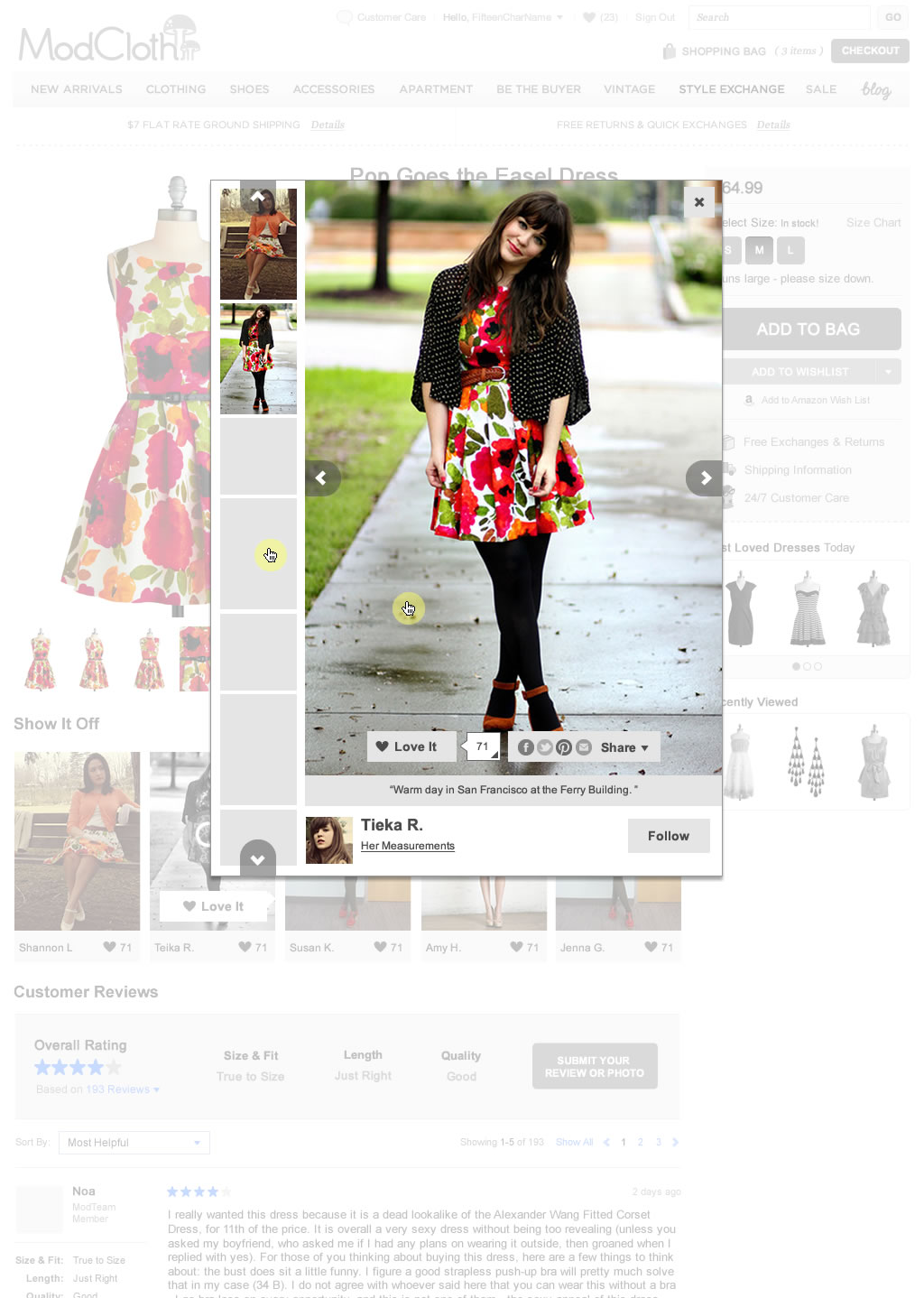
Another consideration at this stage in the project was where else outfit photos would live besides the gallery. It was critical to integrate this content into the rest of the site experience to create more exposure and value for our customers. The product detail page felt like an obvious and high impact place to showcase outfit photos along with places like the homepage or even category pages. The more we could weave outfit photos into the rest of the site, the more successful and beneficial it would be to our customers.








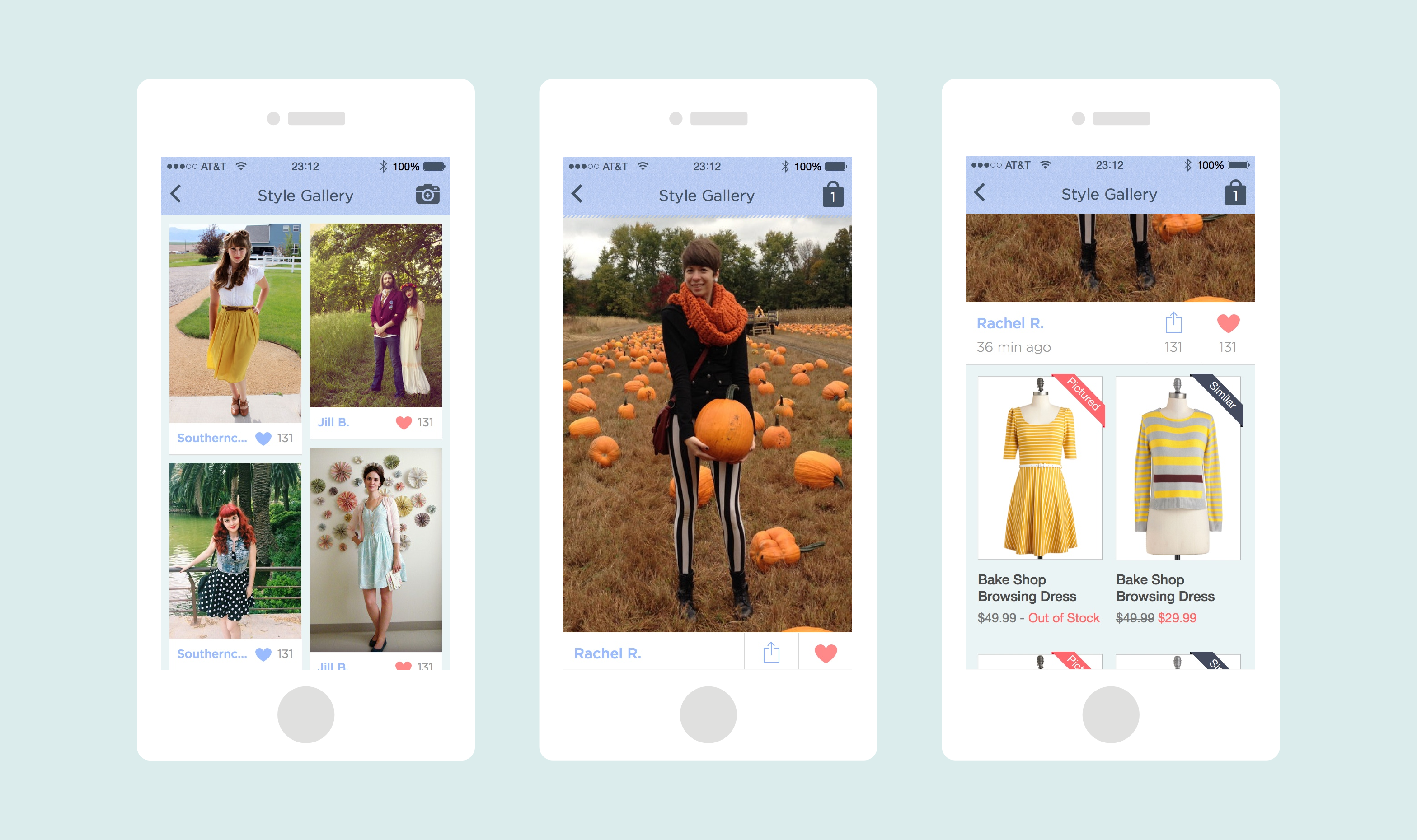
I did a lot of cycles on the outfit detail view and what content we could display each time getting feedback from customers to see if it resonated. One concept I thought would be interesting was the ability for the community to tag items to someone else’s photo. My thinking was this would create an opportunity for those users who might never upload a photo themselves but might recognize an item in a photo immediately. This would be an easy way to participate, get recognition for their contribution and create a more shoppable experience.





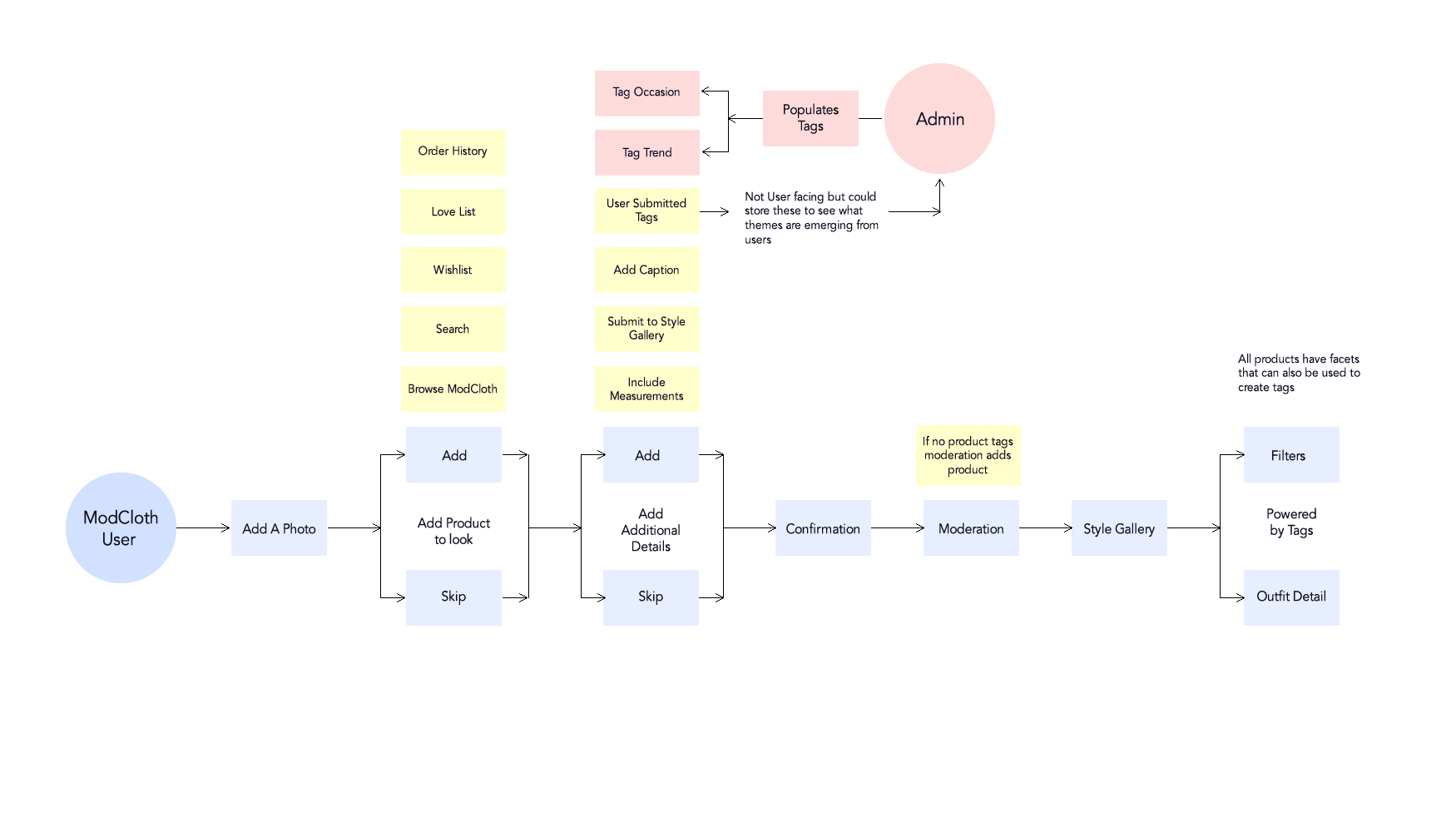
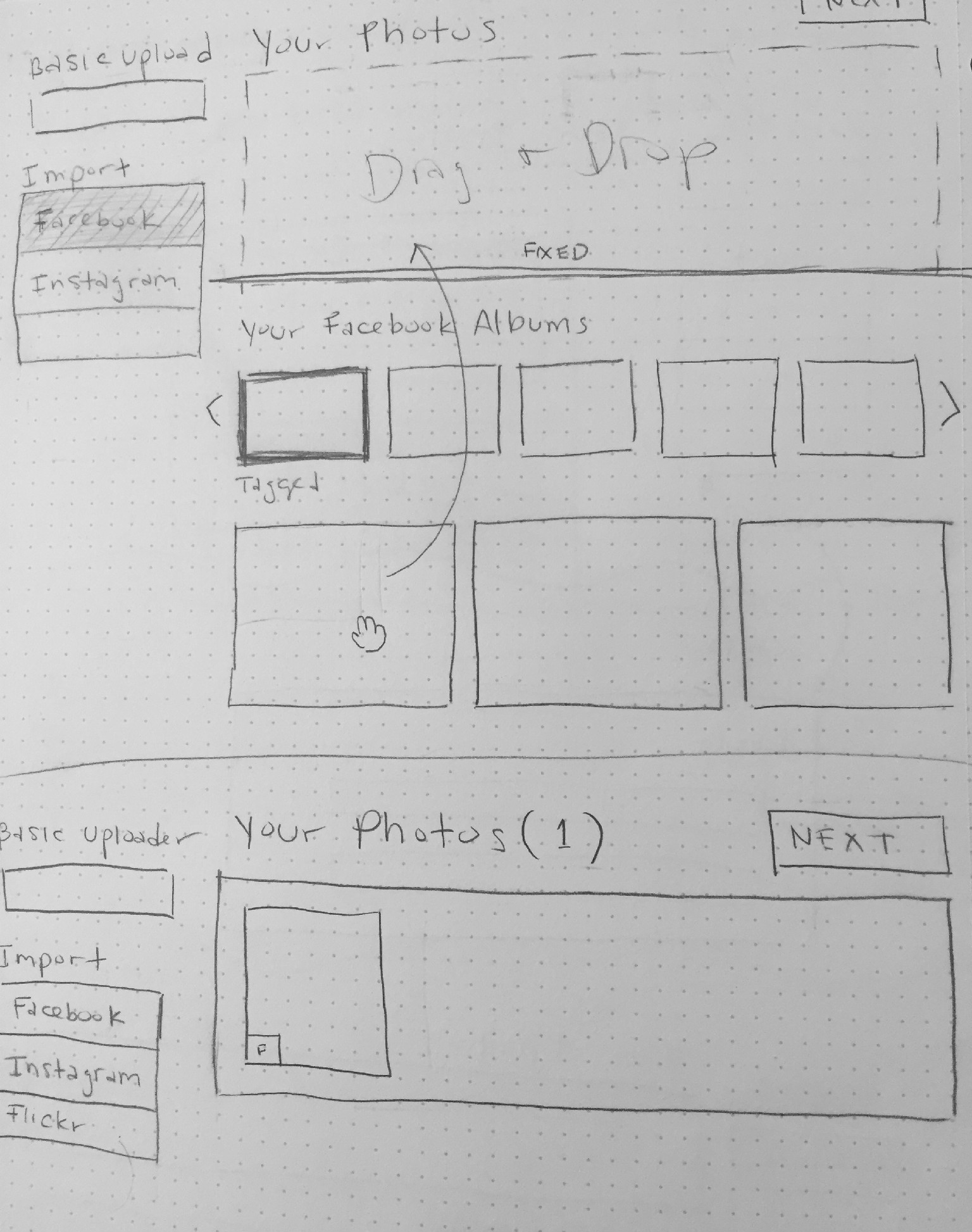
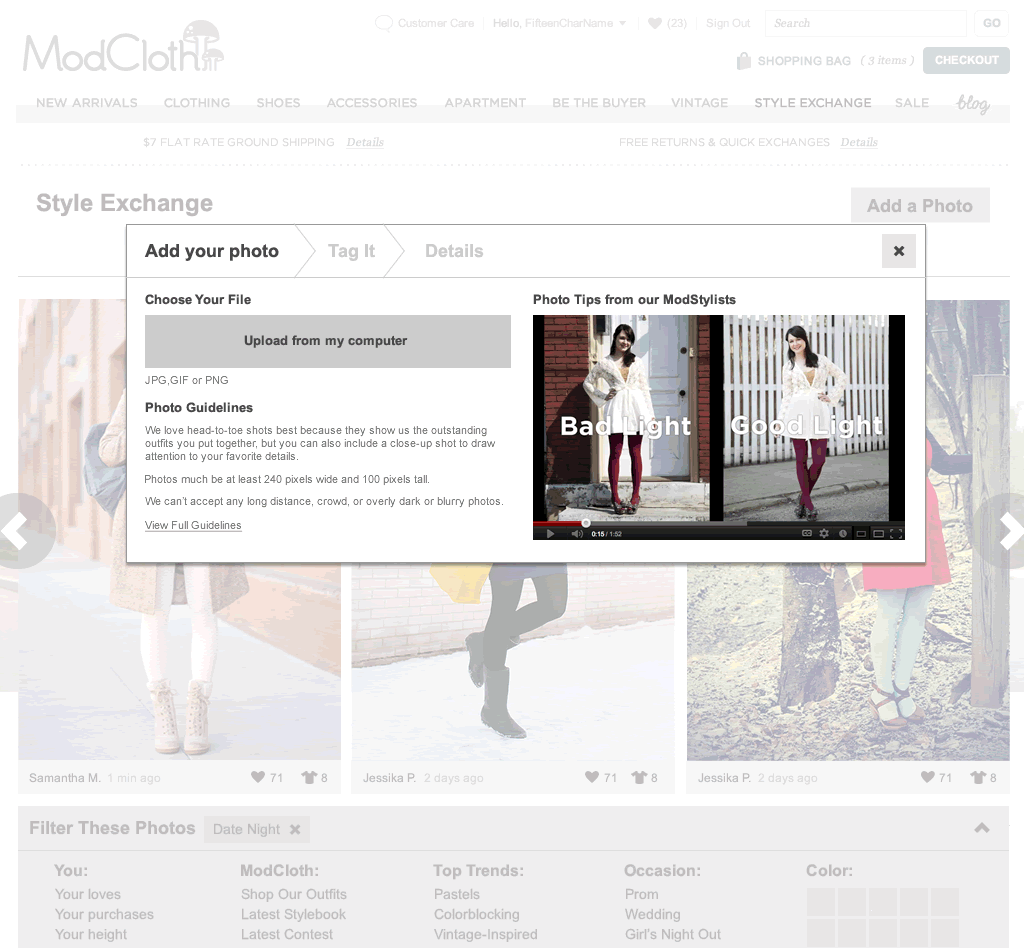
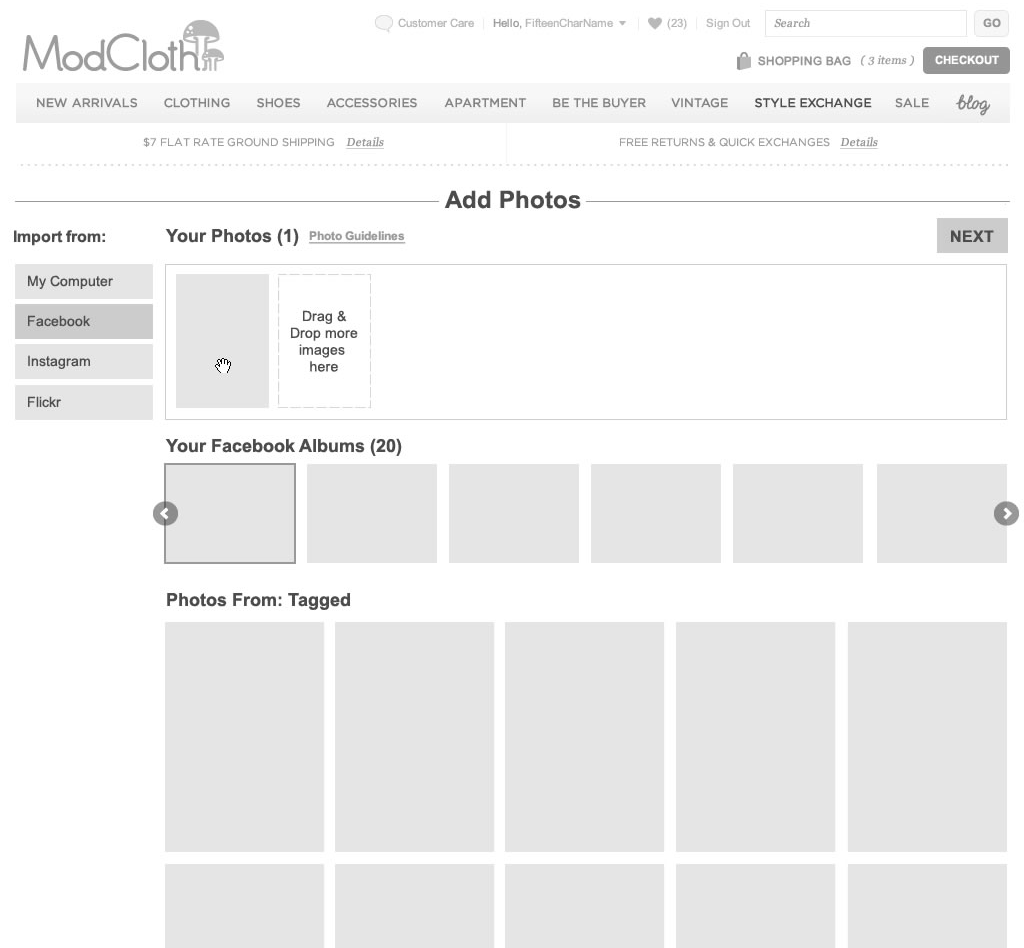
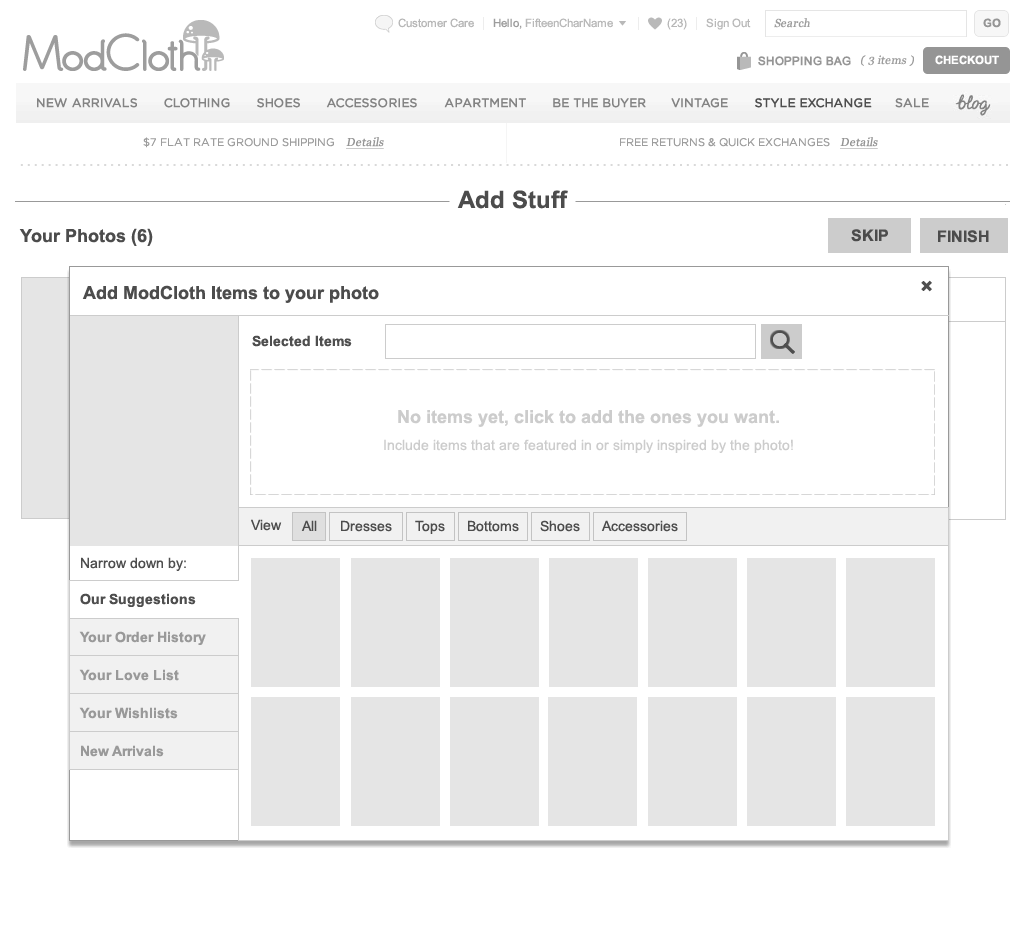
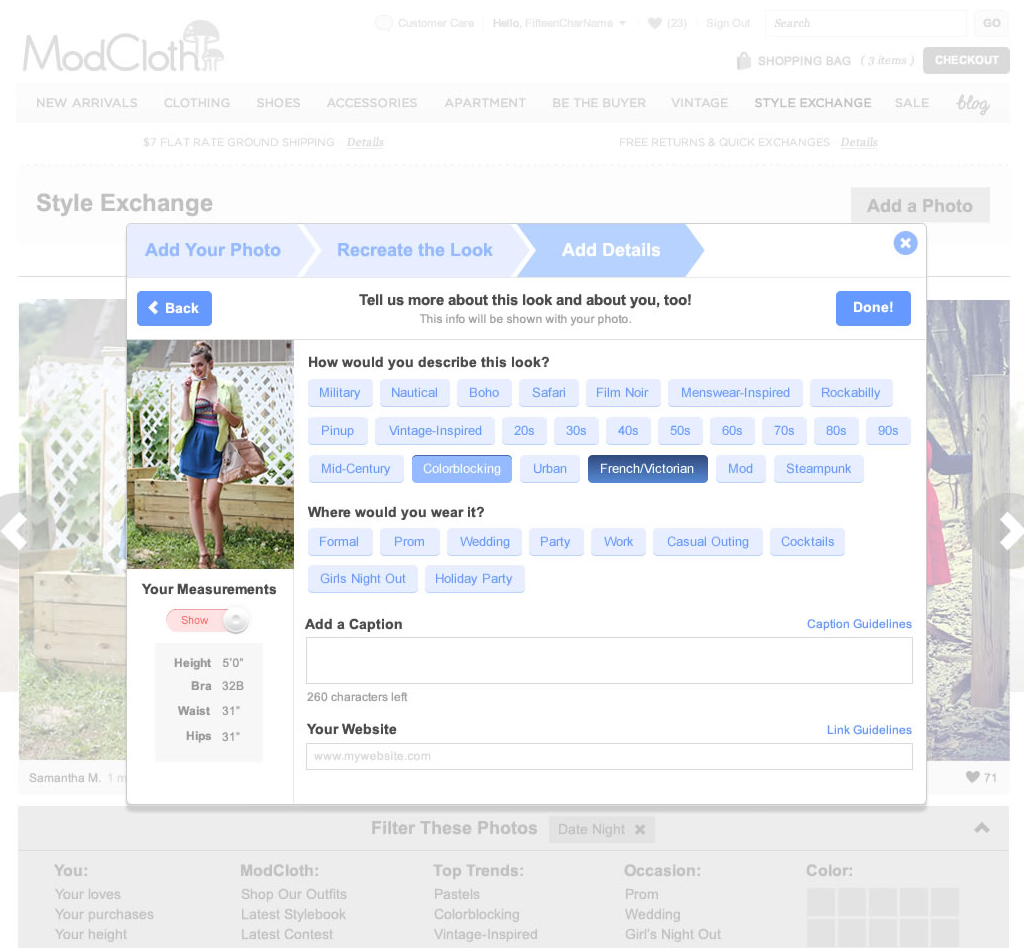
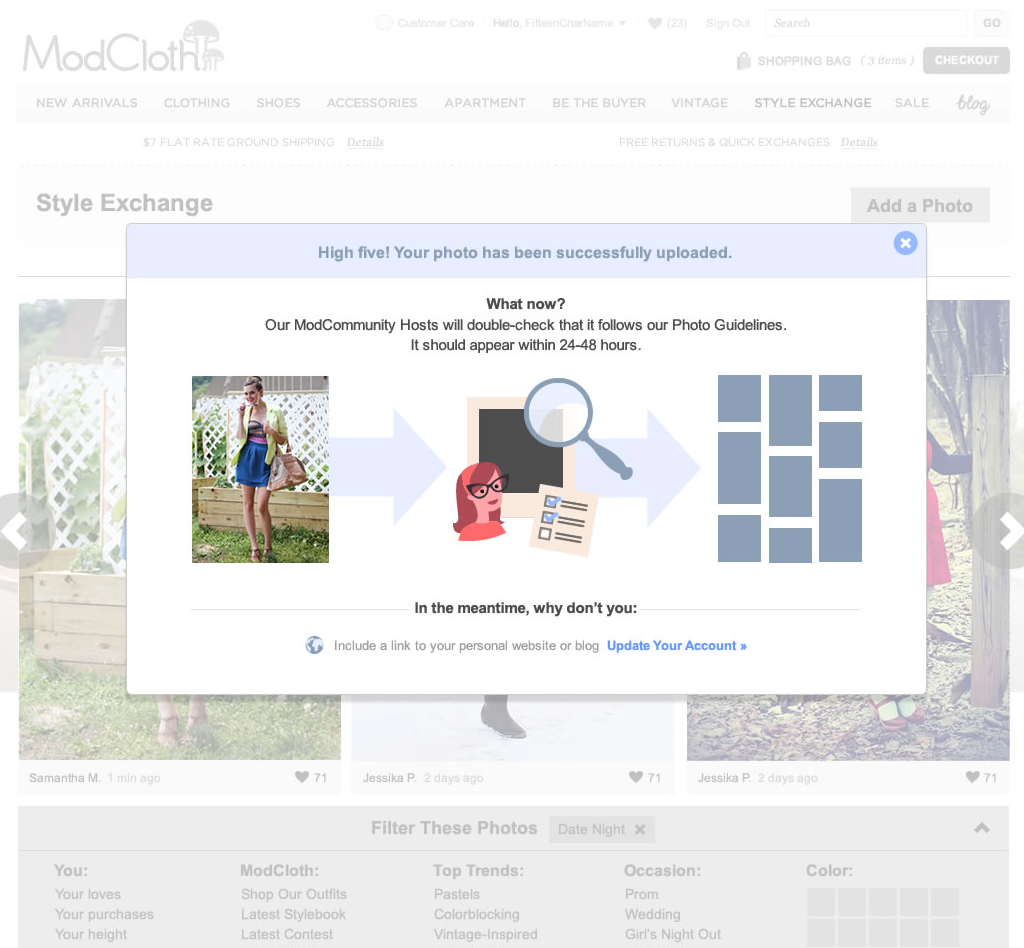
Another important aspect to the Style Gallery was the upload flow. We knew this would be important to the success of the feature and therefore needed to make it dead simple. I designed a mobile and desktop upload flow in parallel but we focused on desktop initially since we thought tagging product was a more complex task and could best leverage the real estate of a larger screen. After some wireframing, I created some prototypes to test with customers and we felt confident in the design.







Defining our MVP
With some clarity about what we were creating, a holiday deadline was imposed and we needed to make some choices about what we were going to launch. The user profiles concept was put aside to focus on outfit photos. Our product manager drove the MVP decision-making with input from design, engineering and other key stakeholders. The core experience decided upon consisted of an outfit photo gallery with an overlay view, a basic desktop upload flow with the ability to tag products, and a basic moderation tool. This meant a lot of the fun, unique features that were originally designed in wouldn’t make it into the initial launch.
Launch!
In order to get the MVP out the door the whole team kicked it into high gear! I paired with engineers to knock out interactions and visual design as quickly as possible while others picked off stories at lightning speed. The product manager had come up with a launch strategy that meant we would do a soft launch to a small group of beta users before releasing to a larger audience. After seeing our awesome community of fashion bloggers and fans upload truly inspiring photos, creating a thriving collection of looks we gave our beta version the green light to all users. Before Thanksgiving break, we had successfully launched our 1st iteration the Style Gallery and were getting lots of actionable feedback!

Post-Launch
After launching our MVP version, the team was busy fixing bugs, gathering insights from our customers, and understanding baseline metrics. We quickly followed up with some key features that we knew were essential in making Style Gallery successful. It was a great feeling to be able to optimize what we had built and really understand how it was performing and how we could make it even better. I led the design efforts on the team supporting Style Gallery for the next 2 years.
Key iterations post-launch included exposing outfit photos on our product detail page, easy mobile upload tools, collections of outfit photos around a variety of themes, seeing all the photos from one user and following them, and building out Style Gallery in our native apps.
Our team was proud of the fact that we could release as frequently as needed which meant we were pushing out new features multiple times a week. This meant the Style Gallery experience was changing pretty rapidly. As part of a hackathon myself and a fellow engineer whipped up this version of the outfit detail view which we almost launched.
This presentation illustrates our strategy for 2013 and while we didn’t quite achieve all that was mentioned we did a lot to evolve the Style Gallery experience to what it is today.



Learnings
- Defining an MVP is crazy hard. After putting in lots of hours thinking through an entire ecosystem that works together in a seamless way its a challenge to make hard decisions on what is essential for an initial feature set.
- It's a team effort! Everyone has great ideas and its worth the time to get all the ideas out on the table and allow teammates to contribute at each stage of the project. Together we created, launched, and iterated on something I’m very proud of.
- Engage customers as much as possible. Validation is critical in order to understand if a design is meeting customer needs. We made sure we were putting our progress in front of customers throughout the lifecycle of the project from concept to launch to each follow-up iteration.
Live Site
NOVEMBER 2012