
Objective
Our goal was to extend Zillow Group’s offering beyond just the search experience into the full lifecycle of a renter - from finding the perfect rental, to applying and eventually paying rent. We felt confident we could be a trusted platform for renters (and landlords) given our brand recognition in the real estate space.
Designing at scale
An interesting part of this project was the desire to build something once and have it work for multiple brands. This meant the UX design would be the same across all 3 brands but the visual design might be slightly different. Tackling a project in this way was very new for everyone involved and required many discussions around how we might be able to pull this off. In order to do this we built a new design system made up of components that could be skinned for each brand.
Visual Exploration
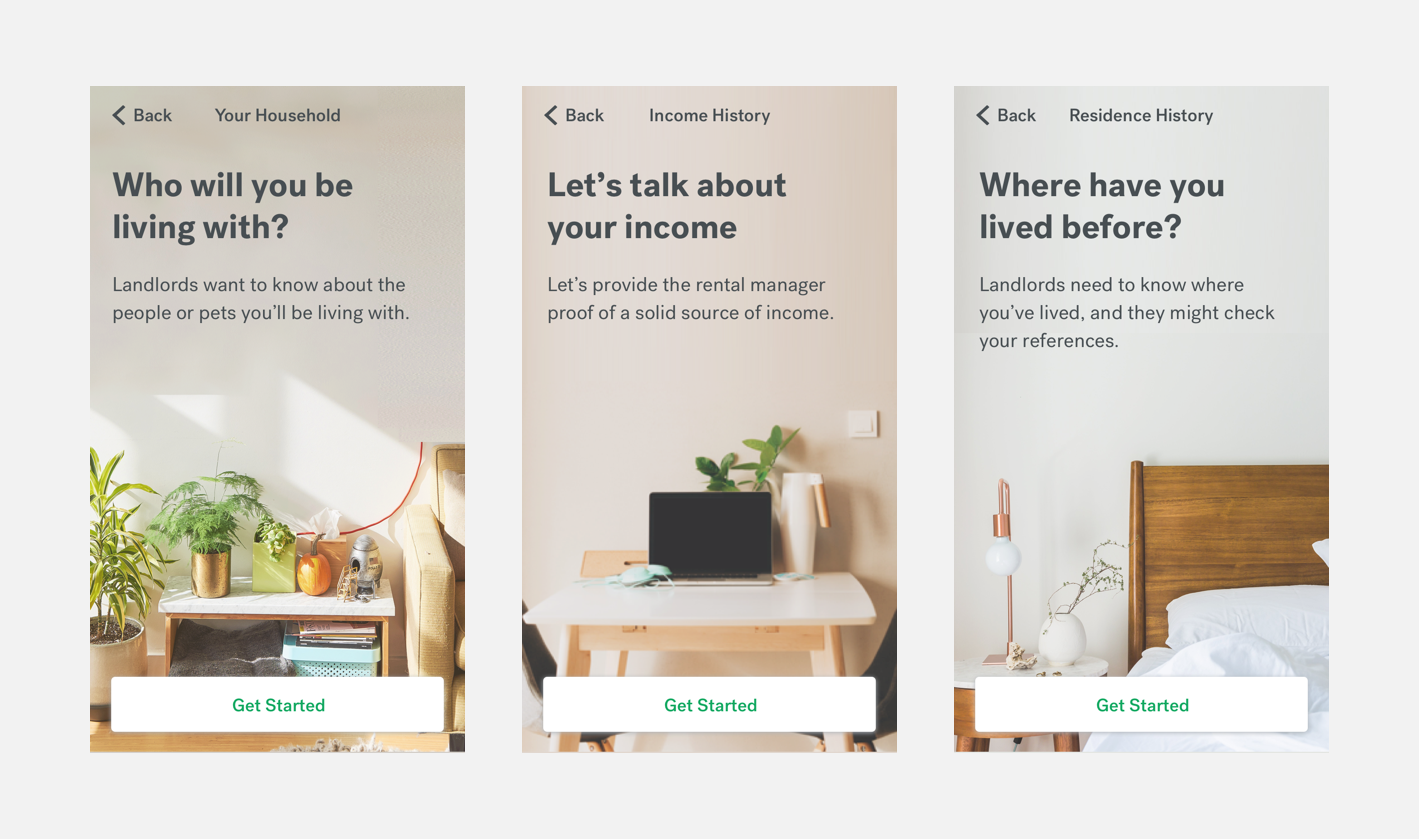
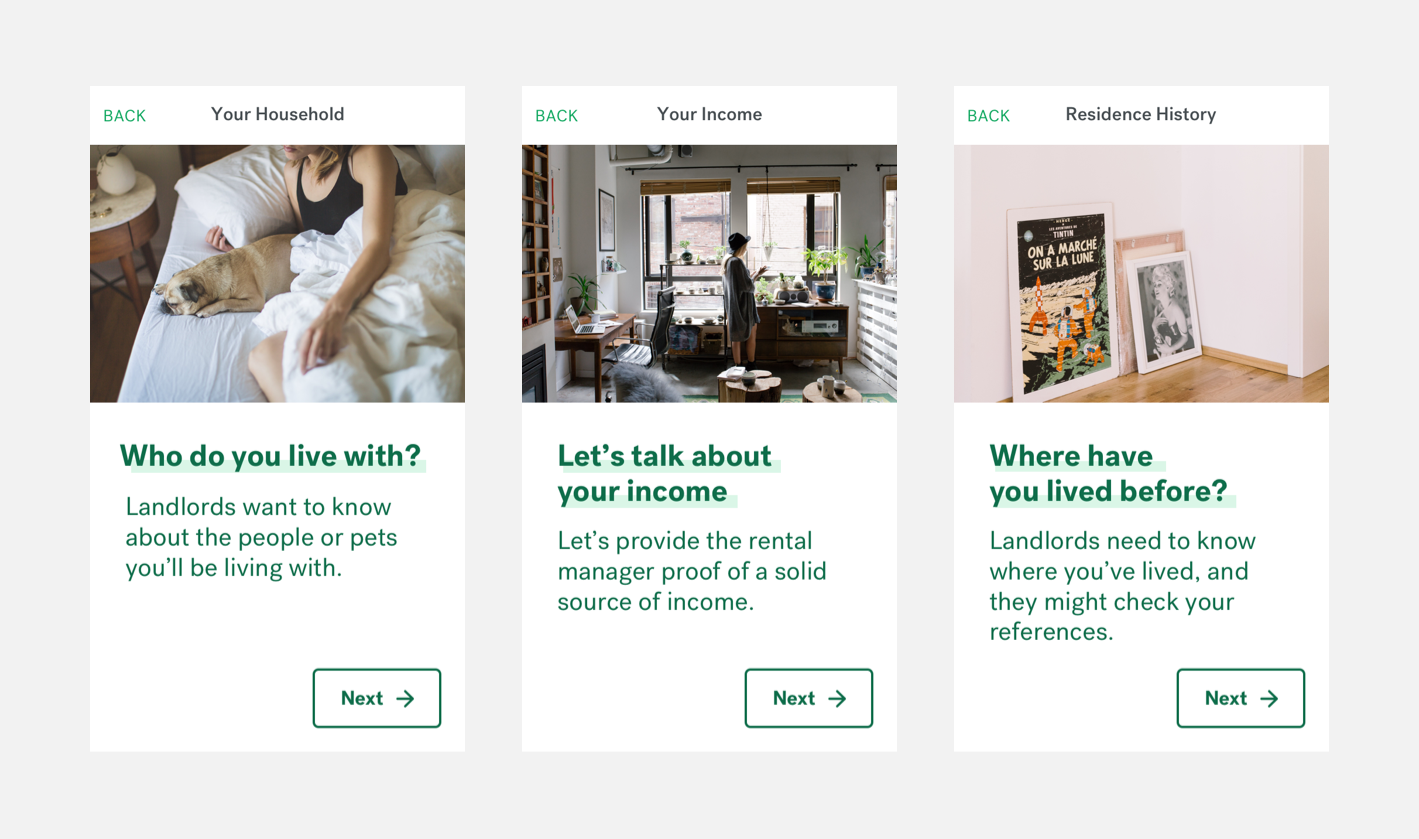
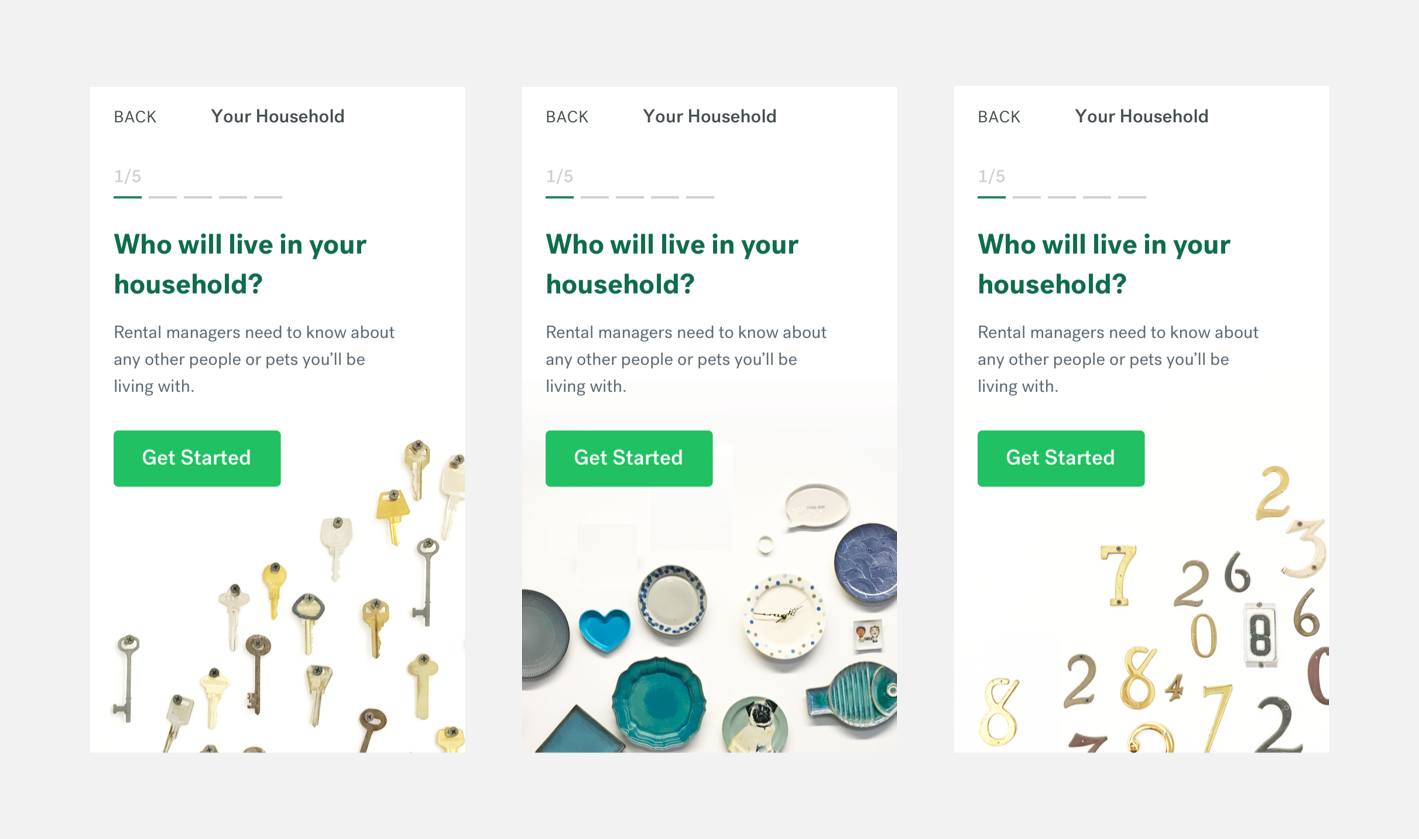
I got more involved in this project when Trulia wanted to do some exploratory visual design work to see what direction we could take these new products and really push into some new territory visually. Initial wireframes had already been developed by other designers for rental applications and payments so we selected a set of screens to explore. After a couple workshops and shareouts, we narrowed in on one direction that we developed further as we moved into the visual design phase of the projects.
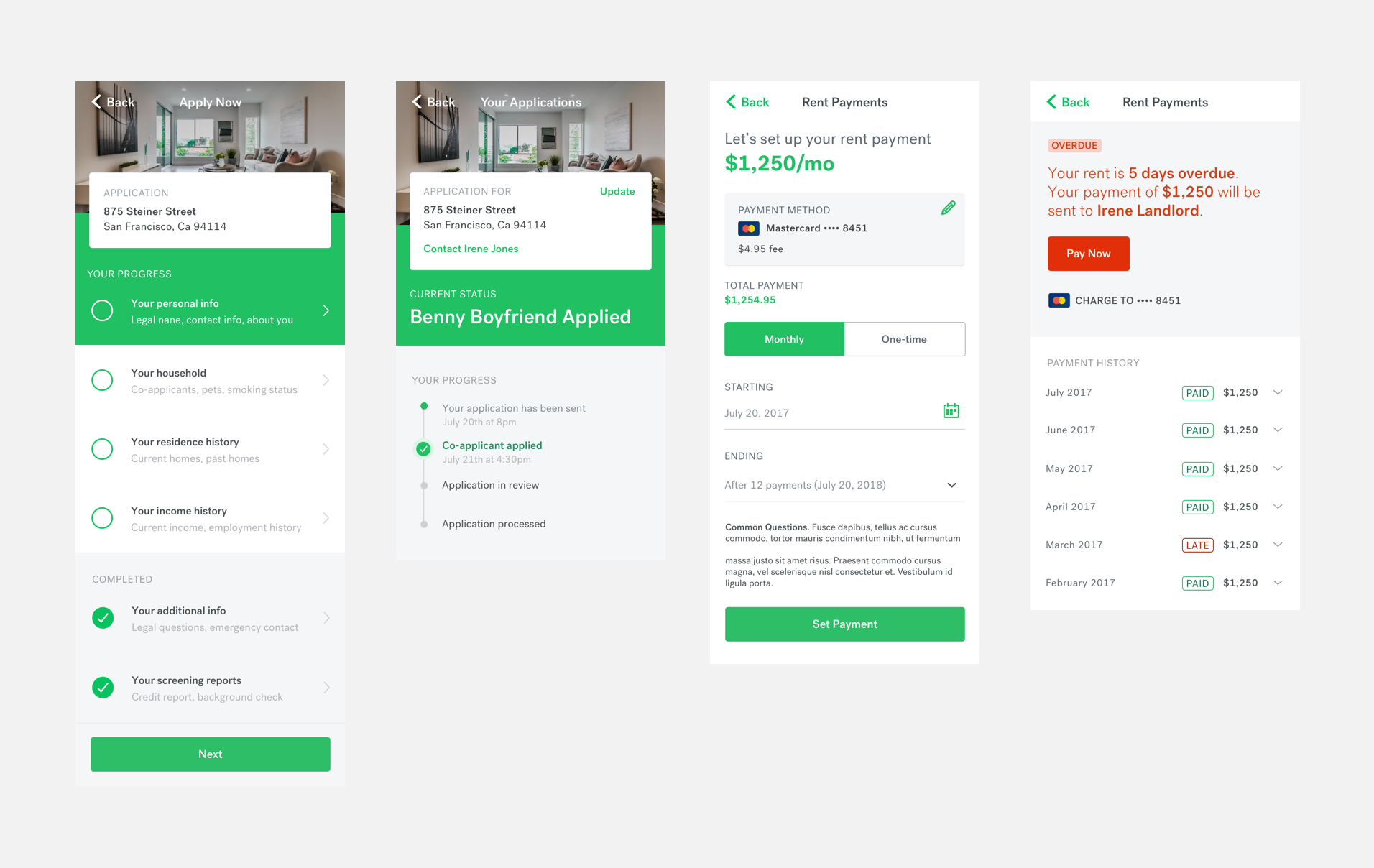
Start Screen Explorations for Rental Application Onboarding




Multiple Screen Visual Explorations


Defining the MVP
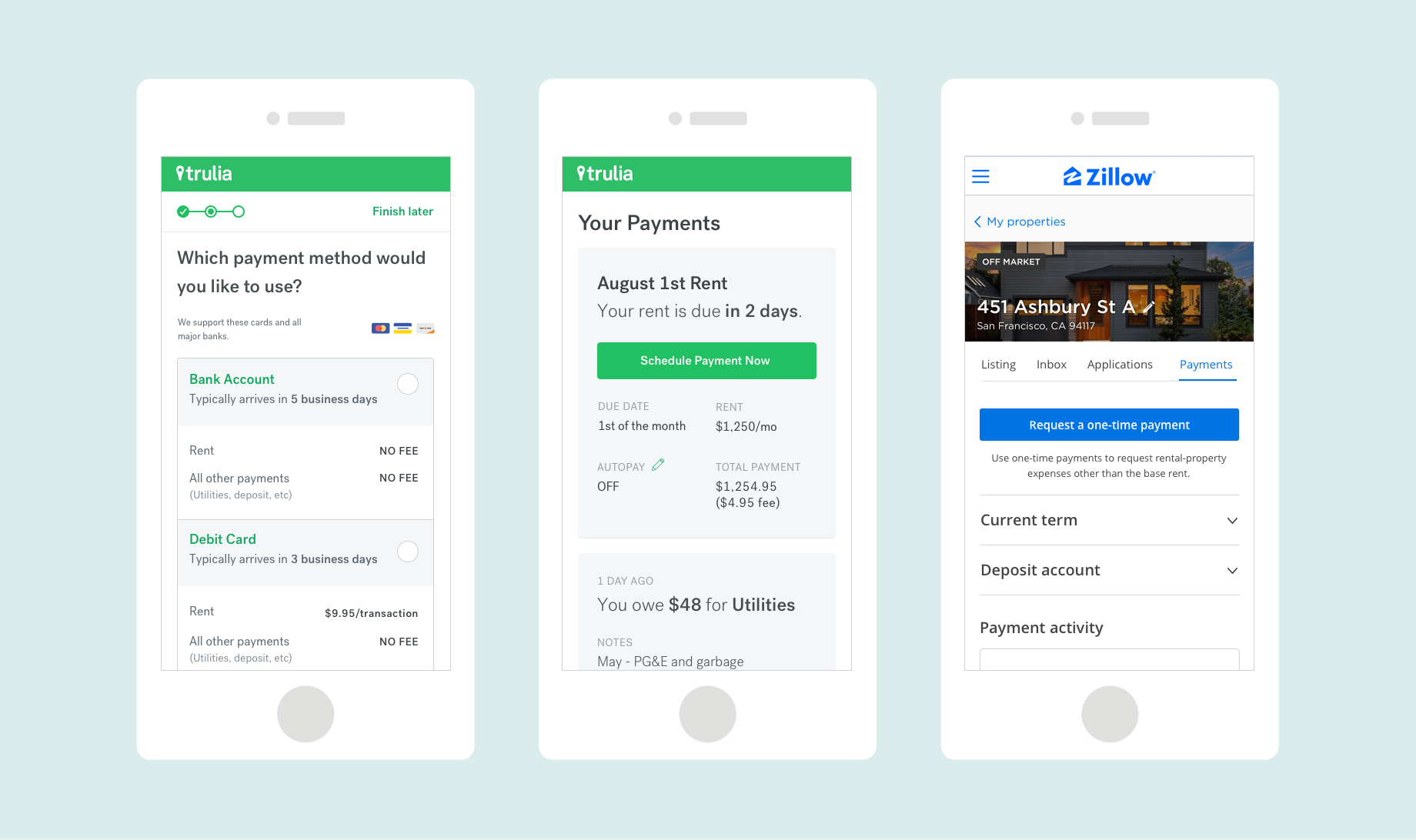
When I joined the Rent Payments team, designs has been developed to allow landlords to set up and start receiving payments for their property. This would notify the renter to start their payment onboarding and complete the payment setup process.
Upon joining the project, I found that we had one designer dedicated to enhancing the landlord experience, and another focused on optimizing the renter journey. As part of my role, I took over the design responsibilities for the renter side, eventually encompassing both sides upon the project's launch.
Collaborating closely with Trulia's engineers, we embarked on a strategic approach. We initiated the development of lightweight components based on the initial designs, enabling the foundational work to commence in parallel with our ongoing design refinement for the MVP.
Expanding upon the initial concepts, I crafted additional states and use cases, while also applying the finishing touches to the visual design. The journey towards building and preparing the MVP for launch was a collective effort that demanded the engagement of every team member. This involved extensive collaboration with engineers, as we worked together to ensure the seamless realization of our design vision.
Renter Onboarding Prototype (WIP)
*note this is a basic prototype given it was made in Sketch and I’ve hooked up screenshots*
Post-Launch
After we launched our beta we continued to add features that we knew were needed for the product to be successful. We tested and monitored our beta as we continued to roll it out to a larger audience.
We overhauled our onboarding experiences for both the landlord and renter after testing the MVP and realizing there were obvious improvements we could make.
There are many more insights and learnings on this project that I’d be happy to share!
MAY 2018